Tutorial: Making a Toon Shaded Background
Tags: posts, blender, tutorial, art,
This technique requires a pretty solid grasp of Blender, and follows on from my earlier Blender Toon Shading tutorial and More On Toon Shading. I'm sure there's other ways to do this sort of thing, and I may have misremembered some things while writing this tutorial.
Here's the final image:

Setup
I started with Bathroom rev1 by Neospace on Sketchfab.
Here's the preview image from sketchfab:

I converted all materials into toon shaders using a "toon shader with input" node group as described in More On Toon Shading, and added lights.

I then removed and rearranged parts of the scene, added more models from Sketchfab and Blenderkit, and tweaked the shaders using similar techniques to More On Toon Shading:

One specific trick I used was to make my own tiles, which use a sharp edged toon shader on the grout and sides, but a softer toon shader on the faces, so the overall shading is soft but there's sharper lines of dark and light between the tiles.
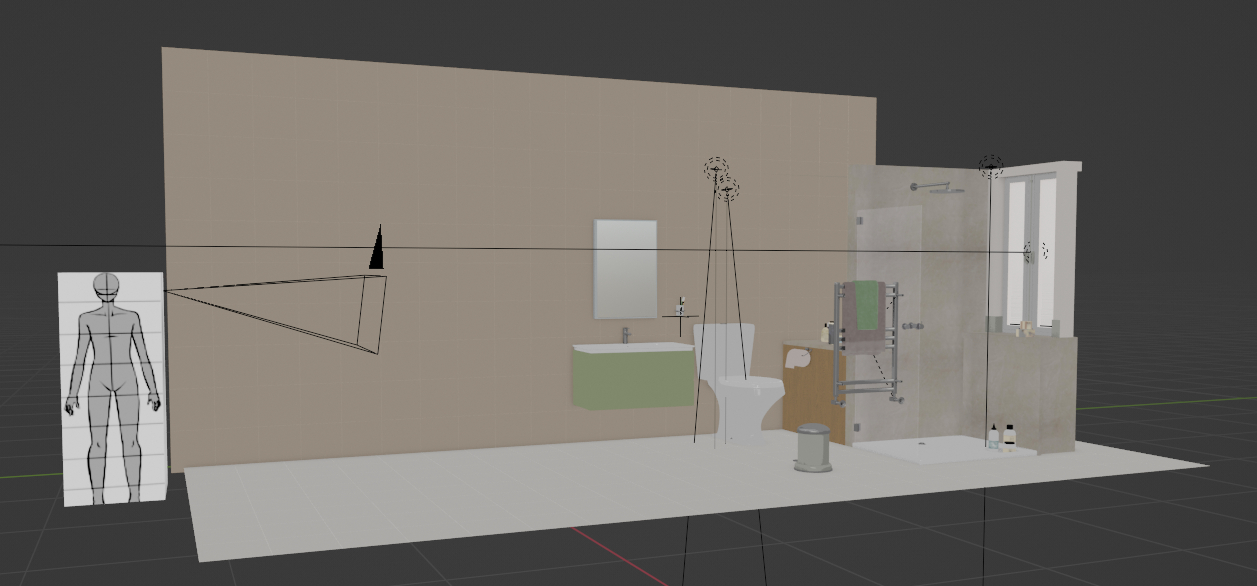
I positioned the camera to be at about eye-height, and made sure everything was in scale, using a simple human-sized guide. Here's the scene with one wall removed, to show the lights, camera, and scale guide:

Rendering
I turned on bloom, used an object in the middle of the scene for depth of field on the camera, and made sure each light had contact shadows turned on. Here's a general discussion of working around some of eevee's quirks with shadows.
I don't add any effects with the compositor, because for some reason that always causes visual artefacts when I add Bloom.
Here's the render again:

This looks pretty good, and you could stop here.
Lines
Unfortunately the only way I know how to create lines as a separate layer is with Cycles.
I used the technique from a guide to Blender freestyle rendering with Eevee and Cycles, which I will briefly summarise here:
- The top right corner of the Scene dropdown will have the name of the View layer. Name the current View Layer "Base". Click the dropdown to choose “linked copy”. Call this new view layer "Lines".
- In the Render Settings tab: set Render Engine to Cycles. Check Film -> Transparency. Turn on Freestyle.
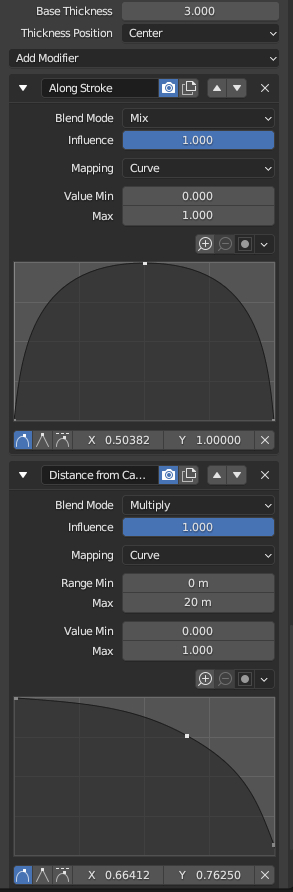
- View Layer tab: Turn off everything in Filters. Tweak the Freestyle settings. I use the default settings with some editing of the line width:

You can now render the lines.
Switching back and forth:
- To render the actual scene: Set Render Engine to Eevee. Make sure the "Base" View Layer has "Use for Rendering" checked on, while the "Lines" view layer has "Use for Rendering" checked off. Make sure the "Base" View Layer has freestyle turned off.
- To render the lines: Set Render Engine to Cycles. Make sure base View Layer has "Use for Rendering" checked off, while the Lines view layer has "Use for Rendering" checked on.
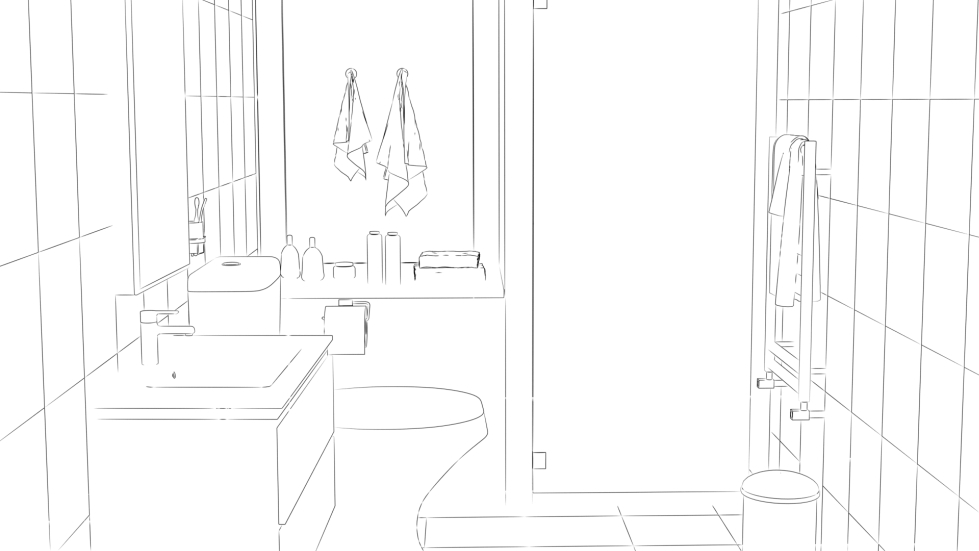
Here's the rendered lines:

Post Processing
I use Clip Studio Paint but you could do something similar with any art program with layers, like Krita, GIMP, or FireAlpaca.
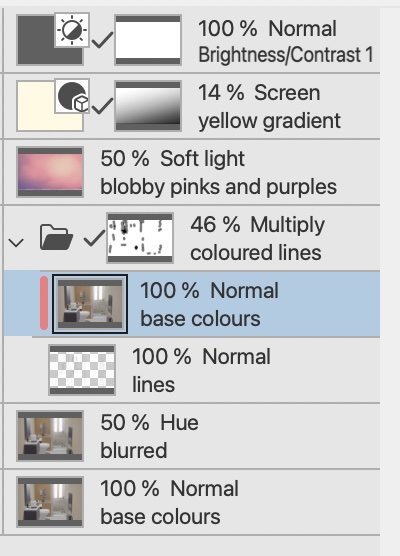
From bottom to top, the layers are:
- The original render.
- The original render blurred by 30 pixels with Gaussian Blur, then set to Hue blending and 50% opacity. This softens the colours.
- A 46% opacity multiply folder, which contains:
- The lines
- The original render, clipped to the opacity of the lines layer, so it just changes the colour of the lines
- A painted blobby yellow and purple texture layer, set to Soft Light and 50% opacity.
- A light yellow gradient diagonally across the screen, fading to transparent at the bottom set to Screen, and 14% opacity.
- A brightness/contrast layer increasing brightness by 22.
There is a mask on the lines folder which erases the lines here and there with a soft edged brush to make things look more organic.

Here's the texture I use for the soft light layer, feel free to use it in your own renders.

And here is the final image!

I'm still working out how to do night versions of these backgrounds, so a tutorial on that will have to wait. I'm also pondering adding some paint-stroke-esque textures.